vuex 笔记—vue-cli和router使用vuex
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex 也集成到 Vue 的官方调试工具 devtools extension ,提供了诸如零配置的 time-travel 调试、状态快照导入导出等高级调试功能。
安装vuex 1 2 3 4 5 6 7 #以下三个方法任选一个 #使用npm npm install vuex --save #使用国内镜像 cnpm install vuex --save #使用yarn yarn add vuex
vue-cli 使用vuex 安装vue-cli项目 1 2 3 4 5 6 7 8 9 10 11 # 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新项目 $ vue init webpack vuexdemo # 安装依赖,走你 $ cd vuexdemo # 这里可以用 cnpm 或者 yarn # cnpm install # yarn install $ npm install $ npm run dev
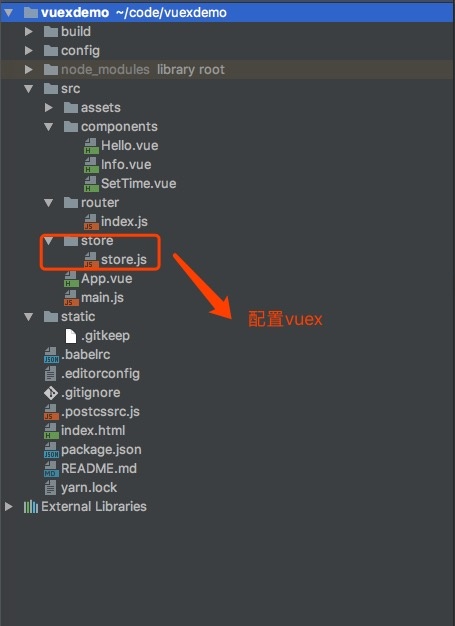
创建store目录
配置vuex store/store.js里面创建vuex 并导出
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 import Vue from 'vue'; import Vuex from 'vuex'; Vue.use(Vuex); const store = new Vuex.Store({ state: { count: 0, startTime: '开始时间', }, mutations: { increment (state, startData) { state.count = startData; }, setStartTime (state, startData){ state.startTime = startData; } } }); export default store
挂载vuex src/main.js挂载vuex
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 // The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' import router from './router' // 导入vuex import store from './store/store' Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', store,//根实例挂在store router, template: '<App/>', components: {App} })
挂载完毕之后,在其他组件中你就可以使用this.$store.state来访问vuex;
demo实现 在根组件下展示vuex中的资源 src/App.vue代码如下
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 <template> <div id="app"> <h1>startTime {{ startTime }}</h1> <router-view></router-view> </div> </template> <script> export default { name: 'app', computed:{ startTime(){ return this.$store.state.startTime; } } } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
通过computed下的startTime实时计算获取store.state.startTime的数据,store.state.startTime的数据在上面src/store/store.js中已经配置了一个默认的数值。 这时候你打开首页,应该就可以看到开始时间的标题了。 参考:Vuex 通俗版教程
 这里比原生的vue-cli多创建了一个store目录,目的是为了保存和导出vuex。
这里比原生的vue-cli多创建了一个store目录,目的是为了保存和导出vuex。




