solidity本地开发环境搭建 --- ganache 介绍
前言
有的时候想要实现合约的测试,或者一些合约开发,你需要去测试网领取eth,有时候faucet又没有eth可以领取,这个时候,其实你可以选择自己在本地fork一个网络,想要多少eth都可以直接生成。原理是fork一个主网的网络,并跑在你的本地。
fork主网还有一个好处,你可以直接mock现在主网上的所有环境,比如dex交易所的代币余额等,你知道合约地址,可以直接进行测试和交换使用等。
目标
- 安装 ganache
- 本地启动 ganache
- web3js/ethersjs 链接 ganache
- remix链接本地ganache
安装 ganache
ganache 有2中模式
- 一种是客户端界面
- 一种是命令行模式
方法一:命令行安装(推荐)
安装命令行ganache
1 | npm install ganache --global |
启动GANACHE
1 | ganache |
fork主网启动
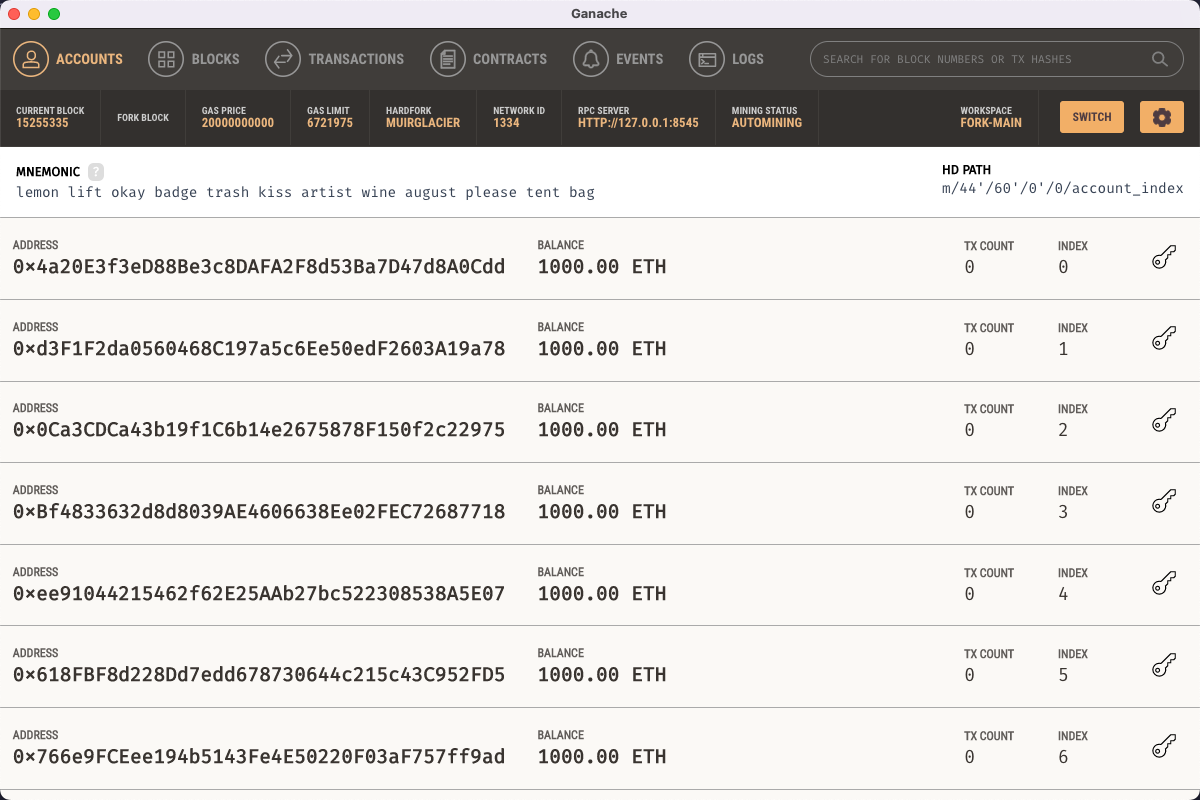
以下命令会自动生成10个eth账号,每个账号带有100eth的数量。
1 | ganache -f https://eth-mainnet.alchemyapi.io/v2/YOUR_API_KEY |
FORK主网固定账号启动
wallet.accounts主要参数为私钥和需要生成的eth数量,注意单位为wei,我这里是1000
1 | ganache -f https://eth-mainnet.alchemyapi.io/v2/YOUR_API_KEY --wallet.accounts=ACCOUNT_PRIATE_KEY,AMOUNT_WEI --wallet.accounts=0x7e5bfb82febc4c2c8529167104271ceec190eafdca277314912eaabdb67c6e7f,1000000000000000000000 |
方法二:UI配置
不太推荐,如果你是新上手,可以通过这个熟悉。
客户端界面

初始化新建工作空间

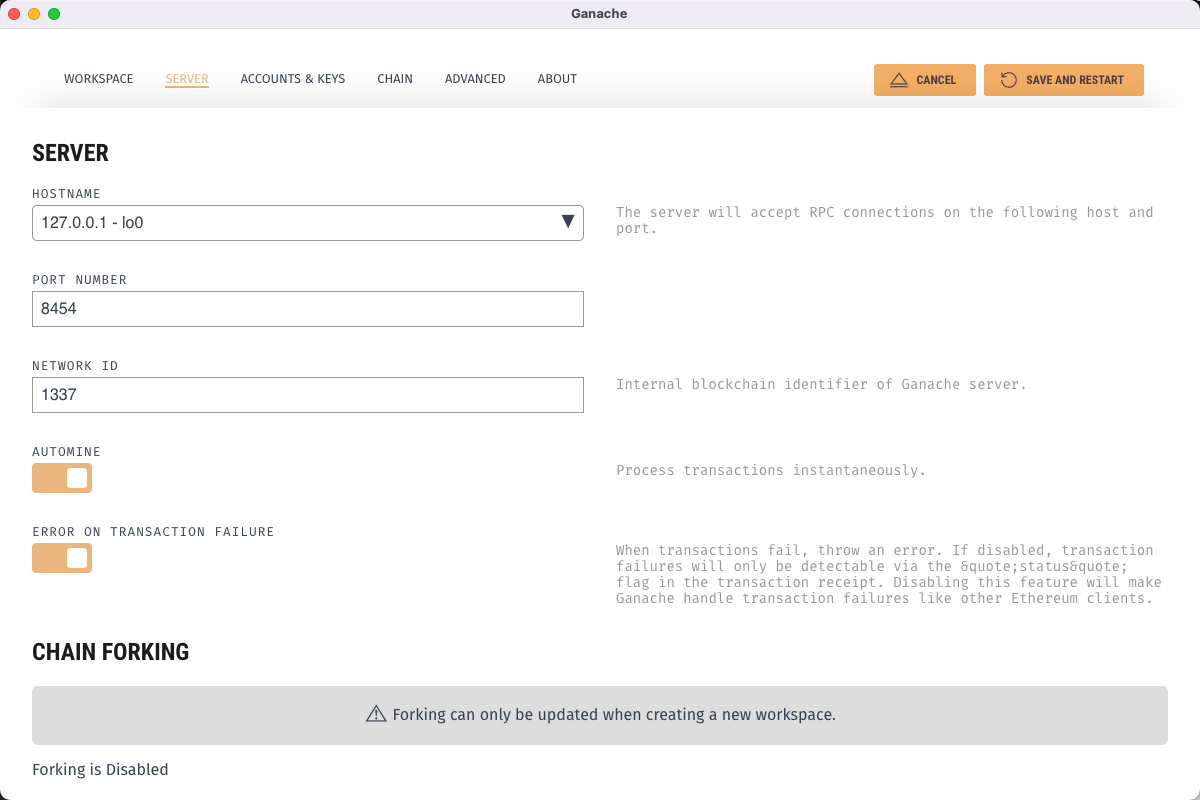
设置端口和网络ID
端口:8545
网络ID:1337

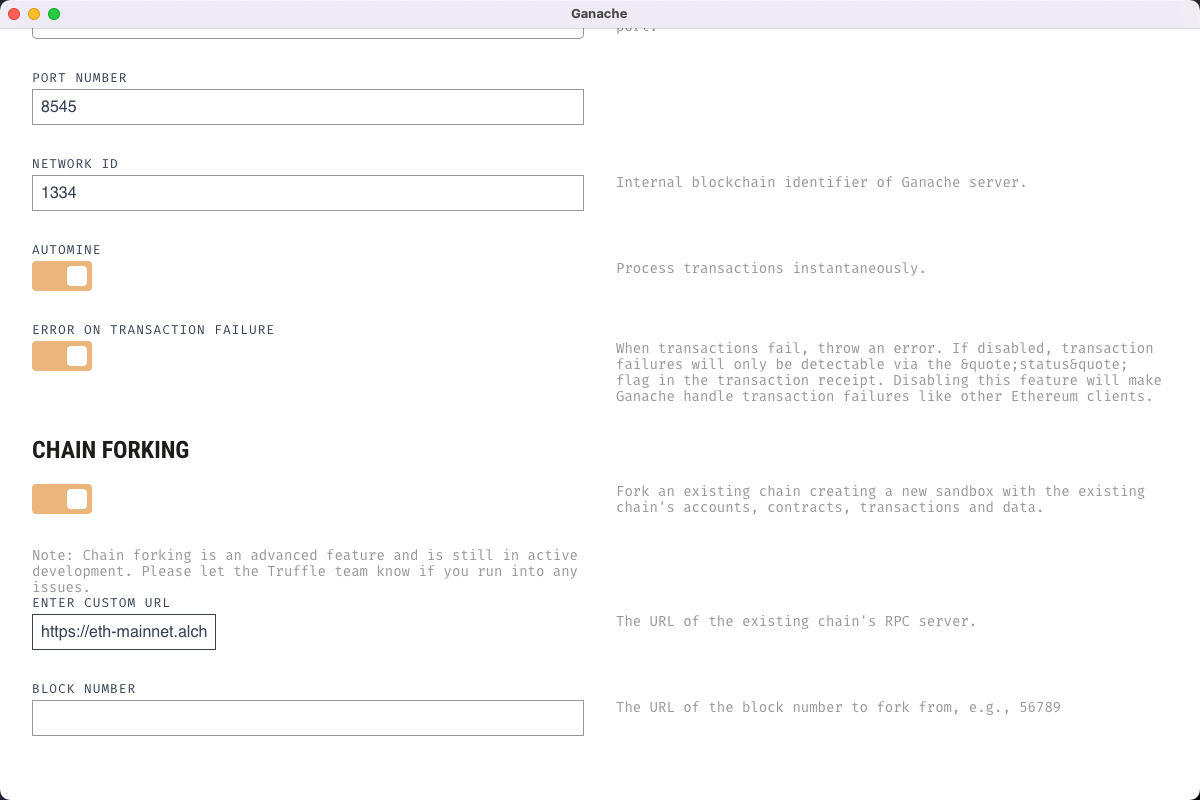
fork主网
这里的地址填入你alchemy的的主网地址即可
没有的话申请一个 Alchemy - Blockchain APIs and Node Infrastructure
在chain forking里面填入你的eth mainnet地址即可

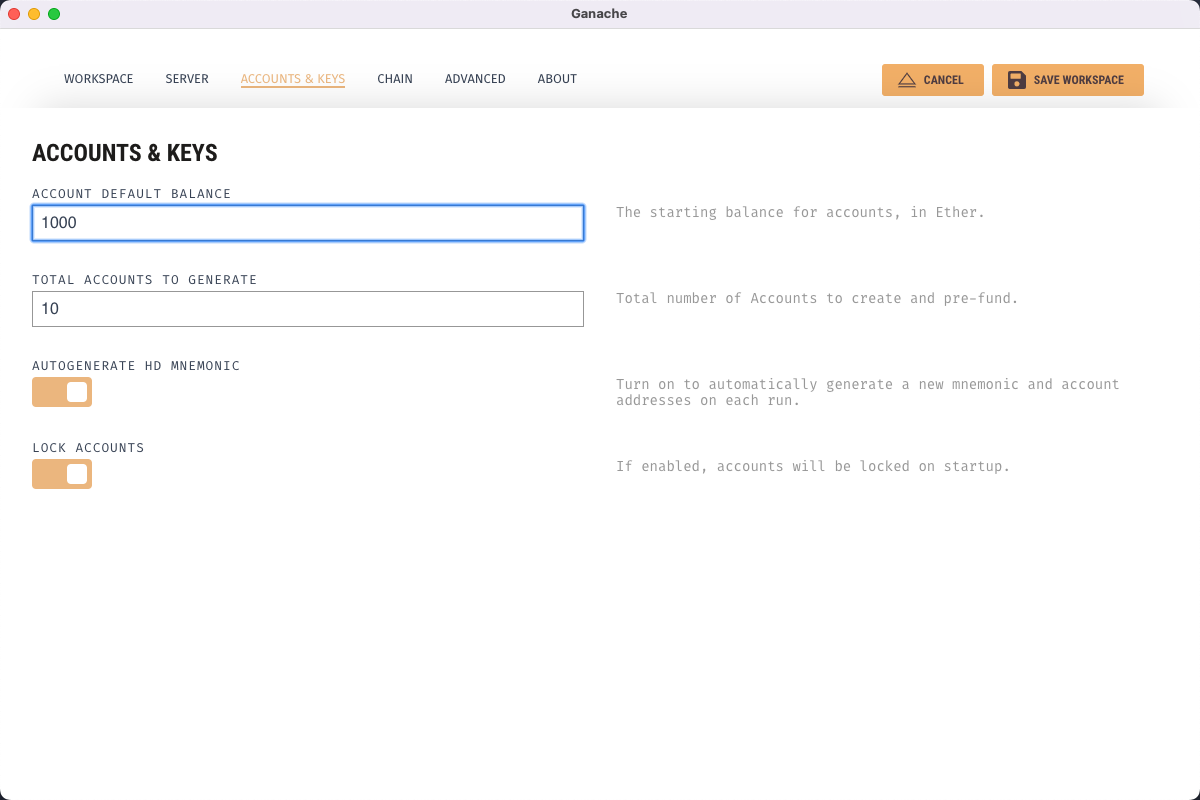
设置固定账号和余额

web3js/ethersjs 链接 ganache
ganache生成的本地rpc地址为 127.0.0.1:8545 UI的默认地址和命令行有区别,所以我上述做了变更。像remix默认使用的就是8454端口
1 |
|
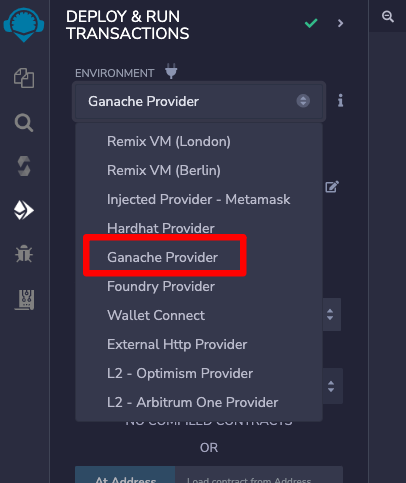
remix链接本地ganache
把环境链接修改为 ganache即可没,这样你就可以把他部署在你本地的eth网络环境上了。

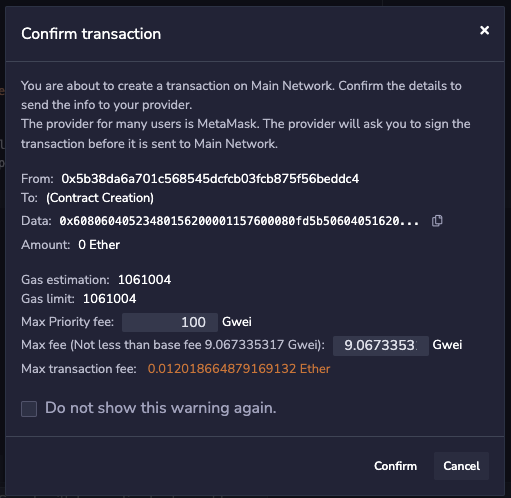
测试部署合约
可以看到部署合约的各种细节

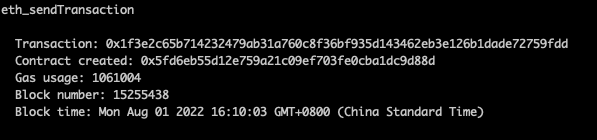
命令行会输出部署的相应细节

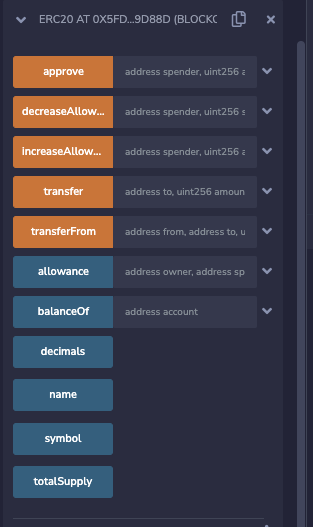
可以看到部署成功之后,可以方便的调用各种方法

部署合约,查询v神余额
这个合约写了一个可以查询eth余额的方法
1 | // contracts/GLDToken.sol† |

通过remix调用查看该地址余额

至此我们就完整fork了一个主网,为下一笔做合约开发和mev搭建好了必要的环境
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Easy's Blog!
评论





