完全不会代码从零使用 claude 构建一个 web 版的 mac os系统
完全不会代码从零使用 claude 构建一个 web 版的 mac os系统
一起探索
最开始在即刻看到这个项目觉得非常有趣,联系原作者进行了探讨,我也想通过分享这个项目和你们一起探索使用 cladue 3.5 构建复杂项目的能力,如何一点点将项目有简单到复杂去构建,就像搭建积木一下。
完全小白也可以上手,不需要搭建开发环境,只需有一个浏览器就可以了。我还特意录制了视频,可以轻松上手,不懂可以留言一起讨论~
MacAlverse 是一个开源的 macOS 风格的桌面环境,完全由 AI 生成的复杂代码构建,这个流程特别适合不会写代码的用户来构建复杂程序。通过与 Claude 3.5 的互动,用户可以一步步完成从简单组件到复杂功能的搭建。基于这个项目我还补充了使用 marscode 搭建开发环境,小白用户不需要自己搭建开发环境也可以快速上手开发这个项目。详情可以看视频或者文章,让你用 AI 也能成为开发大神。
YouTube - 完全不会代码从零使用 claude 构建一个 web 版的 mac os系统
项目介绍
MacAlverse 是一个灵活的、基于 React 的开源项目,它模拟了 macOS 的桌面环境。用户可以在这个环境中嵌入各种功能,如游戏和浏览器,而这些功能的代码100%均由 Claude 3.5 生成,用户只需简单复制粘贴即可实现。
核心功能
- 组件化架构:项目采用组件化架构,将各个功能模块抽象为独立组件,像搭积木一样灵活地构建整个桌面环境。
- AI 辅助开发:通过与 Claude 3.5 的多轮对话,用户可以轻松生成所需的功能代码,免去手写 React 代码的烦恼。
- 高扩展性:基于该架构,用户可以嵌入任何功能,只需将 AI 生成的代码放置到指定位置即可。
使用方法
- 获取代码:将项目的 README 复制到 Claude 3.5 中,说明你想要实现的功能。
- 生成功能代码:输入具体需求,如“实现一个雷霆战机游戏功能”,Claude 3.5 会自动生成相应的代码。
- 粘贴代码:将 AI 返回的代码粘贴到项目目录的指定文件夹下。
- 运行项目:在本地运行项目,即可看到新增的功能。
构建过程回顾
以下是 MacAlverse 项目作者与 Claude 3.5 合作的过程和思路,非常值得借鉴,特别是你在需要构建复杂程序的时候。
- 初始开发:作者通过 Claude 3.5 生成初步功能代码,所有功能集中在一个文件中。
- 功能拆分:功能完善后,Claude 3.5 协助作者将代码拆分到不同文件夹中,抽象出各个组件和文件夹结构。
- 组件抽象:将 macOS 的各个组件抽象出来,如
<Desktop>下挂载<MenuBar>、<Dock>和<Window>组件。 - 配置载入:将
<Window>和<Dock>的数据从appConfig.js载入。 - 新增功能:将新功能作为一个新的
<Window>组件载入。
上述这些都是通过跟 claude 沟通得出的结果,你不需要自己写代码。
示例
假设你想在 MacAlverse 中嵌入一个贪吃蛇游戏功能,可以按以下步骤操作:
- 输入需求:在 Claude 3.5 中输入“实现一个贪吃蛇游戏功能”。
- 获取代码:Claude 3.5 返回生成的游戏代码。
- 粘贴代码:将代码粘贴到项目的指定文件夹中,如
src/components/SnakeGame.js。 - 配置载入:在
appConfig.js中添加新组件的配置项。 - 运行项目:启动项目,即可在桌面环境中看到并运行雷霆战机游戏。
通过以上方法,用户可以利用 AI 的强大能力,轻松构建复杂的桌面应用,享受编程的乐趣与成就感。
One more things?
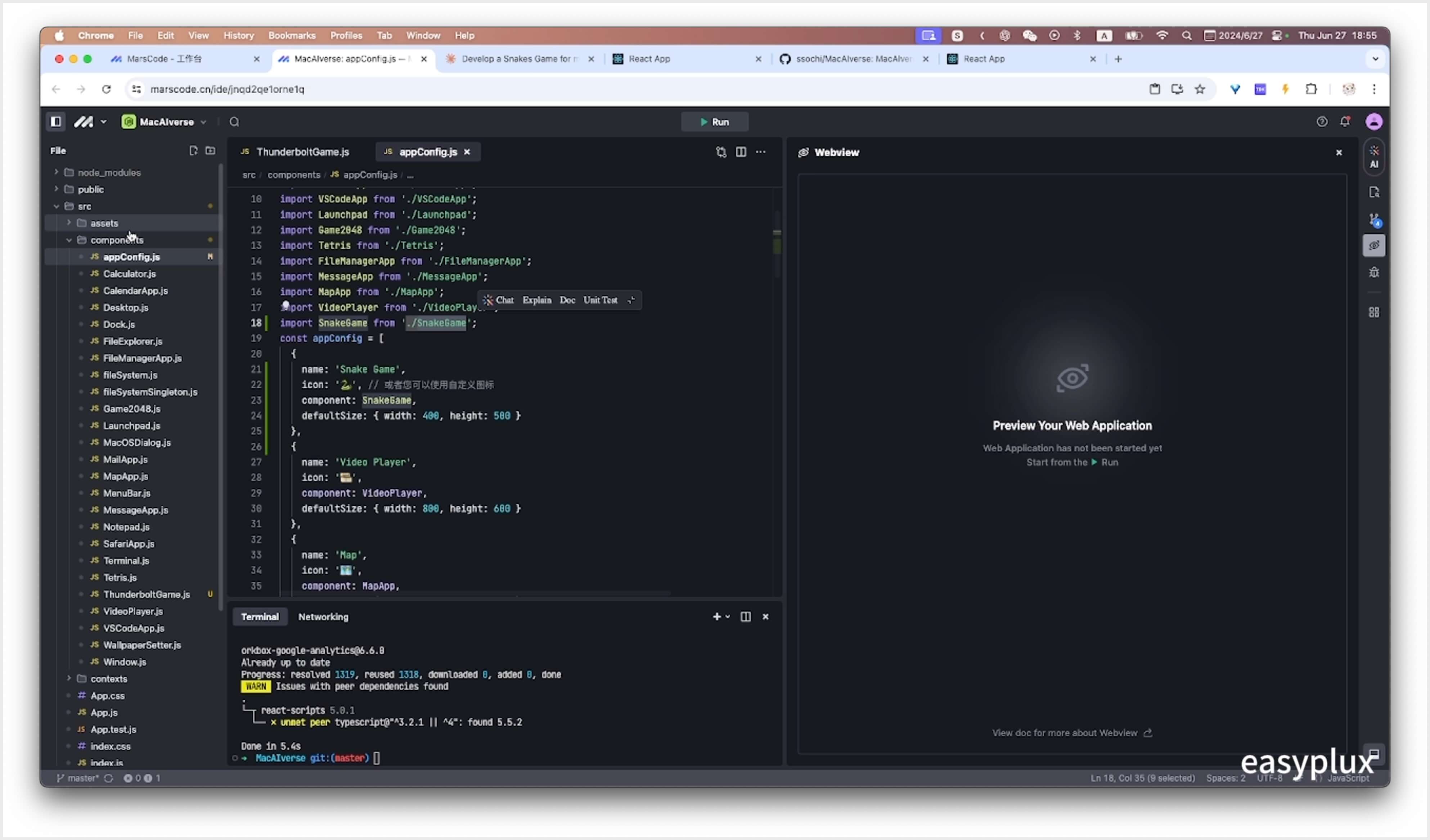
如果你想调试和测试这个代码该怎么办呢?但是又不会写代码搭建代码环境怎么办?我这里教你们一个方法,不用搭建任何开发环境就可以跟 cladue 3.5 一起写代码,写复杂程序的代码。
注册 MarsCode
国内注册通道:豆包 MarsCode - 编程助手
海外注册通道:MarsCode - AI IDE
我这几天体验了一下 marscode 觉得特别好用,安利一下(marscode 打钱!!!!!)
他支持主流的编程语言,而且也有 web 端的 IDE 非常方便。新手建议直接使用 web 端的 IDE
国内 marscode IDE 通道:豆包 MarsCode - IDE
国外 marscode IDE 通道:Dashboard - MarsCode

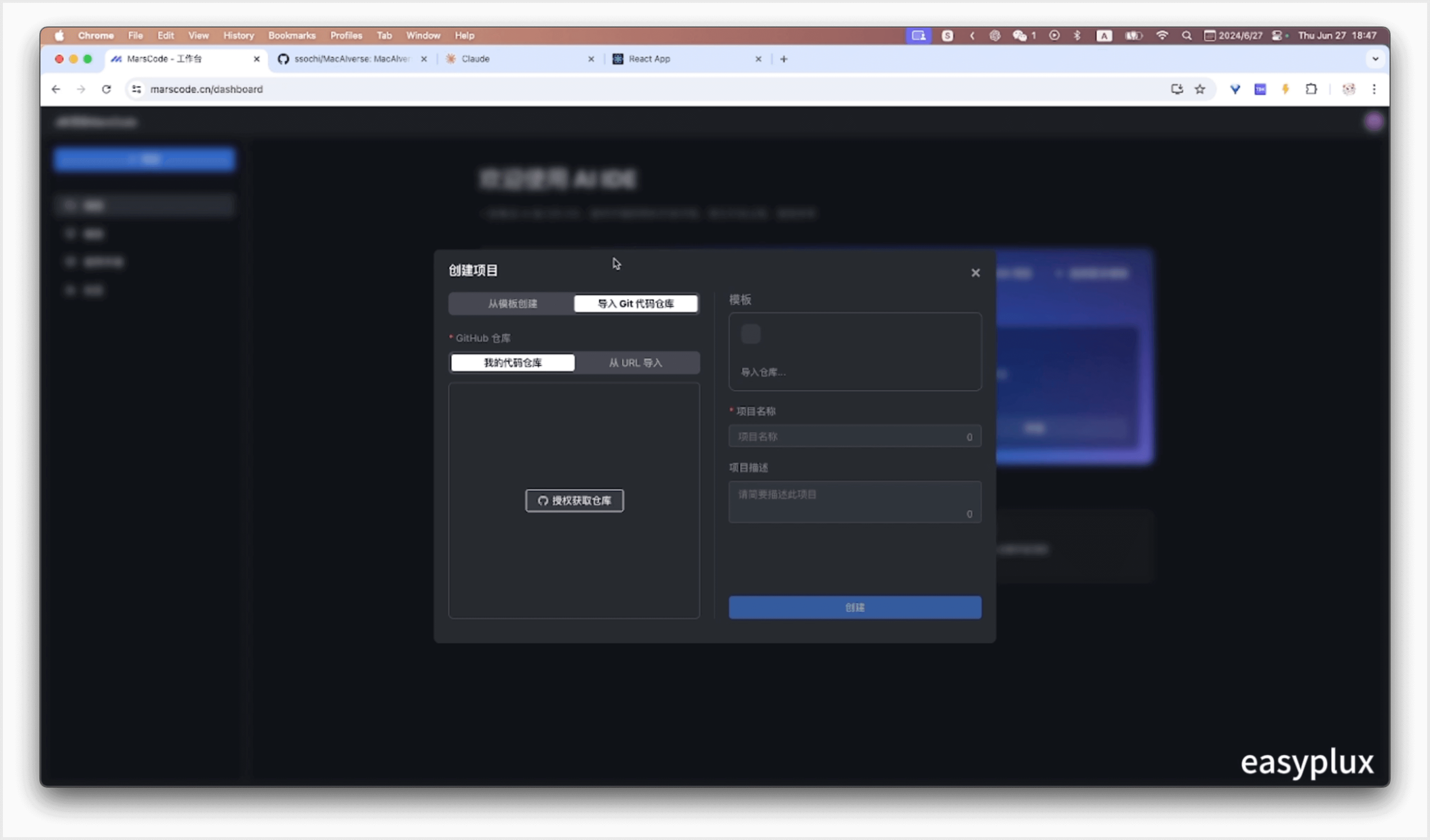
新建项目并导入 GitHub
- 点击左上角【+项目】。
- 选择导入 Git 代码仓库。
- 填入项目地址:GitHub - ssochi/MacAIverse: MacAIverse is an open-source macOS-style desktop environment built entirely with AI-generated code using React.

使用 Claude 3.5 创建新功能模块
复制项目的 README 内容:
GitHub - ssochi/MacAIverse: MacAIverse is an open-source macOS-style desktop environment built entirely with AI-generated code using React. We encourage contributors to leverage AI tools for writing most of the code, ensuring consistency and innovation across the project. Join us in expanding this AI-enhanced virtual ecosystem with new applications and features.
打开 Claude 3.5 并启用插件。

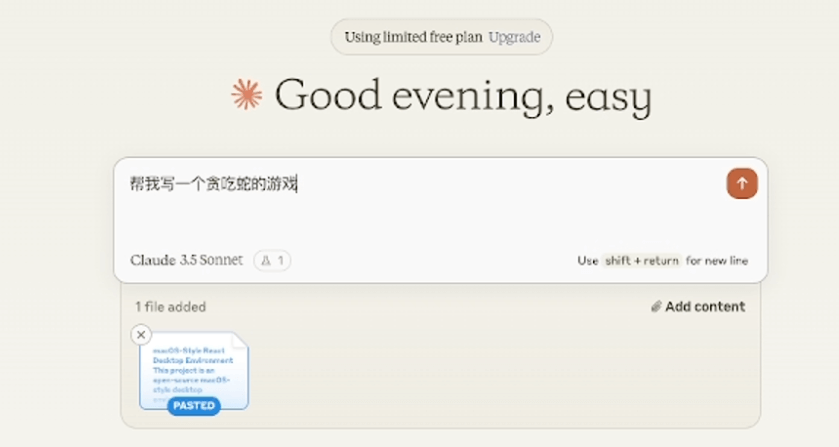
- 黏贴 README 内容并输入需求,例如编写一个贪吃蛇游戏。

- 复制生成的代码到 MarsCode 中。

最后,运行代码即可。如果需要安装依赖库,Claude 3.5 会给出安装命令。
安装依赖库命令
1 | npm install |
运行项目命令
1 | npm run start |
至此,你就可以在这个平台上扩展自己的 macOS 系统和功能了。作者也非常欢迎大家给他提 PR,如果有有趣的想法,可以一起贡献功能。再次感谢作者!
如果大家有什么好玩的 AI 和 workflow 的想法,可以和我一起来讨论,也欢迎随时私信我~~
希望这篇文章能帮助大家在 AI 和构建产品的路上提供一份微薄之力~~,如果有用欢迎点赞转发打赏!!~
后记
根据上述项目的思路,我们可以拓展一下,用相应的方法构建不同语言的代码,比如 Python、Go 等都是可以的。
构建复杂的程序也可以借鉴这种思路,在这个场景下,能够创建比较好玩的程序。
编程的思路就是从简单到复杂,再拆分成模块一点点构建。




